グローバルメニューの設置方法・はてなブログ

タイトル画面の下に、記事ジャンルやお問い合わせのボタンを設置したい…と思っている人はいませんか?
それ、グローバルメニューの設置で叶えられます!
この記事を読んではてなブログにグローバルメニューを設置すると、
ブログのトップページの利便性を向上することもできます🌹
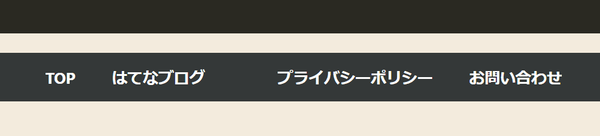
グローバルメニューって何?
グローバルメニューとは、私のブログでいうと、この部分のことです➡

ブログの記事下にある、記事ジャンルやお問い合わせボタンがあるやつですね🌹
今は記事数が少ないのでグローバルメニューの機能も微妙ですが、
記事数が増えて記事のジャンルが増えてくると
グローバルメニューがもっと便利になってくれると思います^^
HTMLコードの編集&コピー
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span>
<ul id='menu'>
<div class="menu-inner">
<li><a href='URL1'>タイトル1</a></li>
<li><a href='URL2'>タイトル2</a></li>
<li><a href='URL3'>タイトル3</a></li>
<li><a href='URL4'>タイトル4</a></li>
<li><a href='URL5'>タイトル5</a></li>
</div>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
これから紹介するコードをコピペすると、私の現在のグローバルメニューのように、
黒い背景に白い文字のグローバルメニューが完成します✨ まず、
- 紹介しているHTMLコードをPCのメモなどにコピペ
- タイトル1~5の部分に、グローバルメニューボタンとして表示したいタイトルを入力(TOP、お問い合わせ、等)
- URL1~5の部分に、それぞれのボタンを押した先に表示されるページのURLを貼り付ける
例えば、私がグローバルメニューにトップページを表示するボタンを設置したい場合、
<li><a href='https://www.freelifekyoka.info/'>TOP</a></li>
のようになります🌹
HTMLコードの貼り付け方
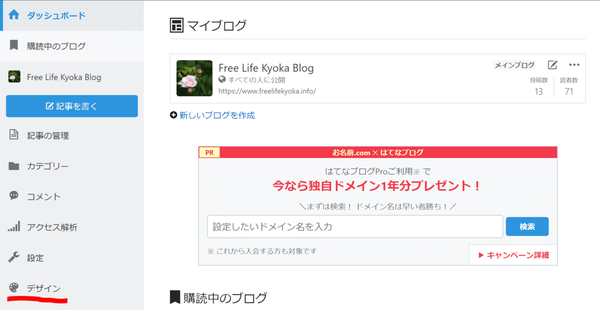
「デザイン」


はてなブログのダッシュボード画面から、「デザイン」を選択します。
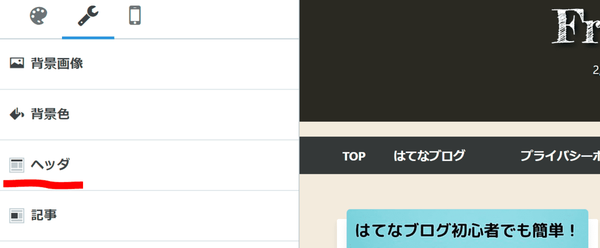
「カスタマイズ」

レンチマークの「カスタマイズ」をクリックします。
「ヘッダ」

「ヘッダ」を選択します。
「タイトル下」

「ヘッダ」を開くと出てくる、「タイトル下」のHTML記述部分をクリックし、
先ほど編集したHTMLコードを貼り付けます。
ここまでで半分終わりました!もう少しです!
デザインCSSコードをコピー
#menu { position: relative; width: 100%; padding-left: 0px; height: 40px; background: #343838;/*グローバルメニュー背景色*/ } .menu-inner{ width: 968px; margin: 0 auto; height: 40px; } #menu li { list-style-type: none; float: left; height: 40px; text-align: left; } #menu li a { padding-left: 15px; padding-right: 15px; display: block; color: #ffffff;/*グローバルメニュー文字色*/ font-size: 80%; font-weight: bold; line-height: 40px; } #menu li:hover a { color: #00DFFC; background: #ffffff; transition: all .5s; } .menu-toggle{ display: none; } /*パソコン1カラム*/ @media screen and (max-width:968px){ .menu-inner{ width: 768px; } } /*タブレット*/ @media screen and (max-width:768px){ #top-editarea{ height: initial; background: #343838;/*MENU背景色*/ text-align: right;/*MENUの文字の位置*/ width: 100%; } .menu-toggle{ color: #ffffff;/*MENUの文字色*/ display: inline-block; padding: 5px; margin: 3px; } #menu { width: 100%; display: none; height: initial; padding: 0; margin: 0; } .menu-inner{ width: 100%; height: initial; position: static; margin: 0; } #menu li{ float: none; height: 35px; width: 100%; list-style-type: none; background: #00DFFC;/*リスト文字の背景色*/ margin: 0 auto; text-align: left;/*リストの文字の位置*/ } #menu li a { height: initial; color: #343838;/*リスト文字色*/ display: block; } #menu li:hover a{ color: initial; background: initial; } }
こちらのCSSコードをコピーします。
デザインCSSコードの貼り付け方
「カスタマイズ」

先ほどと同じく、「デザイン画面」の「カスタマイズ」を選択します。
「デザインCSS」

今度は、「デザインCSS」を選択します。

「デザインCSS」を選択すると出てくる四角い部分をクリックし、
デザインCSSコードを貼り付けます。
カスタマイズ方法
色やフォントを変更したい人は、コードを好みのものに編集してみてください。
色を変えたい場合、こちらのサイトで簡単に色コードを探すことができます➡
また、フォントサイズは数字が大きくなるほど大きくなります。
私は先ほど紹介したデザインCSSコードをそのまま使っているので、
デフォルトのグローバルメニューデザインの参考にしてください。
まとめ
今回は、はてなブログのグローバルメニュー設置方法を紹介しました!
コピペだけで簡単にできるので是非やってみてくださいね🌹
私が今回参考にしたのはこちらの記事です➡
【ブログカスタマイズ】「はてなブログ」でグローバルメニュー追加する方法を紹介 - redoブログ
はてなブログの、他のカスタマイズ方法が気になる方はこちらの記事も参考にしてください➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
これから、はてなブログからWordPressへしようかな~と
思っている方がいたら、こちらの記事を読んでほしいです!
私は1日で3万損してしまいました、反面教師にしてください➡
WordPressにせずにはてなブログProを選んだ理由【無料はてなブログの人は特に注意!】 - Free Life Kyoka Blog
私事ですが、卒論執筆が本格化してきたため、
毎日投稿から2、3日に1回投稿にペースを落とします😢
読者の皆さん、温かい目で見守ってくださると嬉しいです🌹
これからもはてなブログ初心者としてよろしくお願いします😊
最後まで読んでくださりありがとうございました!