【全行程写真付き】はてなブログで読了時間の目安を表示する方法「この記事は何分で読めます」
読了時間の目安があるブログ記事を見かけた時、
「まぁ、それぐらいの時間で読めるんなら目を通してあげてもいいかな♪」
って思いません?🌹
この記事を読むと、あなたのブログ記事への定着率を上げる一歩となる、
はてなブログで読了時間の目安を表示する方法がわかります!
是非参考にしていってくださいね^^
はてなブログで読了時間を表示する方法

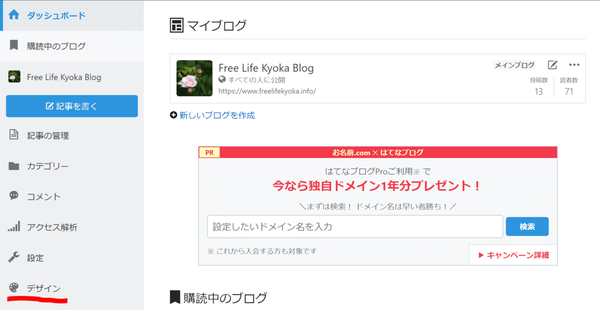
「デザイン」

まず、ダッシュボード画面の「デザイン」をクリックします。
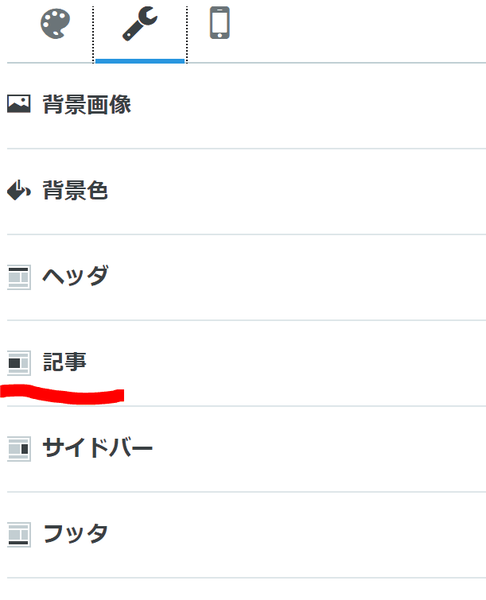
「カスタマイズ」

次に、赤い四角で囲んであるレンチマークの「カスタマイズ」をクリックします。
「記事」

そして、「記事」と書かれたバーをクリックします。
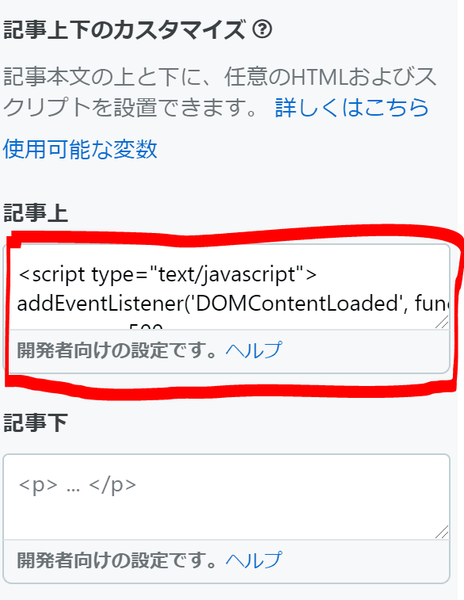
「記事上」

「記事」のバーをクリックすると出てくる設定を下にスクロールすると、「記事上」という表示が出てくるので、その下にあるコード入力部分をクリックします。
コードを貼り付け
「記事上」に以下のコードを貼り付けます。
<script type="text/javascript">
addEventListener('DOMContentLoaded', function() {
var wpm = 500;
var length = $('.entry-content').text().trim().replace(/[\n\r]/g,'').length;
var message = '<p style="font-size: 80%; color: #999999; text-align: right;">この記事は約'+ Math.ceil(length/wpm) +'分で読めます。</p>';
$('.entry-content').prepend(message);
}, false);
</script>
コードはこちらの記事を参考にしました➡
はてなブログで読了時間(この記事は何分で読めます)を表示する方法 - Random Life Blog
コードのカスタマイズ方法
ちなみに、先ほど紹介したコードのままだと
1分間に500文字読む
という前提で設計されています。1分間に読む文字数の調整をしたい方は、
var wpm = 500;
のコードの数字の部分を変更して使ってください。
まとめ
- 「デザイン」
- 「カスタマイズ」
- 「記事」
- 「記事上」
- コード貼り付け
- コード編集
という手順で、読了時間目安を表示する方法をお伝えしました^^
ブログを始めたばかりの私でも出来る簡単なカスタマイズですので、よければ真似してみてくださいね🌹
はてなブログの他の部分のカスタマイズもやってみたい!という方は、こちらの記事も参考になるかもしれません➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
また、現在はてなブログ無料版をしていて、WordPressへの移行を検討している方は、こちらの記事が参考になると思います。
一度WordPressへ引っ越そうとして3万円損をし、結局はてなブログProにした私に何があったのか知りたい方はこちらへ➡
WordPressにせずにはてなブログProを選んだ理由【無料はてなブログの人は特に注意!】 - Free Life Kyoka Blog
最後まで読んでくださりありがとうございました~🌹